- Joined
- Mar 6, 2023
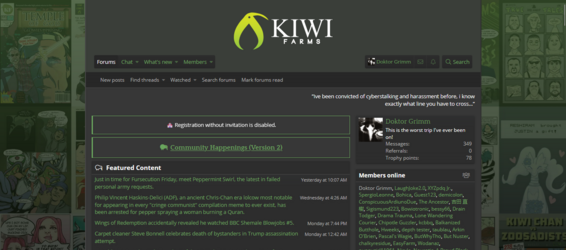
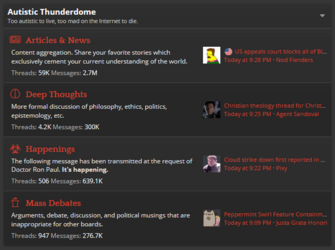
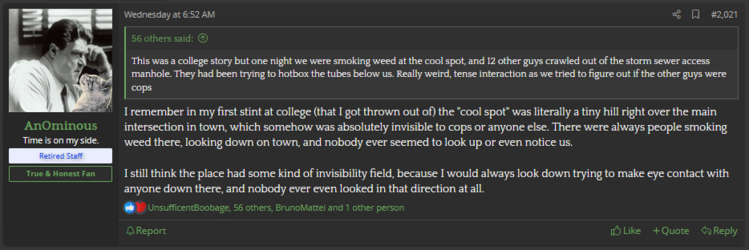
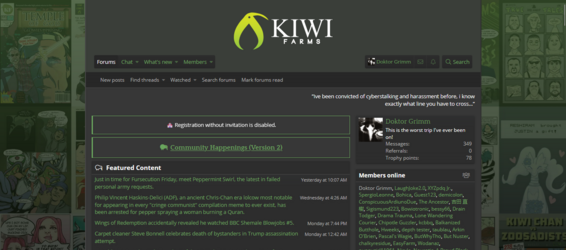
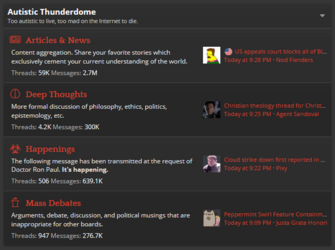
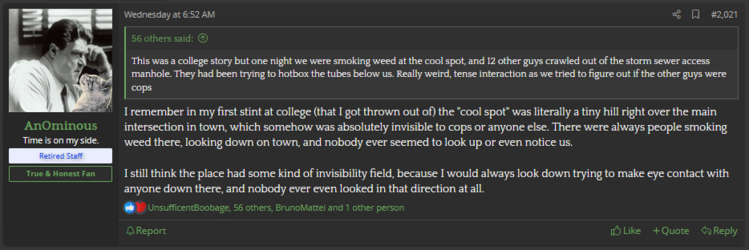
Hello Farmers. Here's a brand new look for our glorious site, compatible with modern Firefox/Chromium-based browsers.
The site in its current state certainly serves its purpose well enough, yet as iconic as the grey-and-green colour scheme is, the XenForo default layout makes it all seem a touch sterile. Now, I understand Null has better things to do with his time than fiddling about with divs and hex codes, and most (sane, well-adjusted) people wouldn't give these things a second thought, but I'm very picky about the look and feel of the sites I use -- so, inspired by the work of some other users, I decided to take matters into my own hands and use my vague understanding of CSS to devise a more comprehensive custom theme.
Features thus far include:




To use the theme for yourself, install a style addon such as Stylus (Firefox/Tor, Chromium) and download it from my UserStyles page here -- alternatively, you may find the raw CSS attached below. For the intended results, ensure your theme is set to 2021 (Dark) in user preferences, and your page width set to default.
Feel free to make any alterations and distribute them as you see fit; if there's enough demand, I'll look into implementing some fresh colour schemes myself. Report any issues/bugs/suggestions in this thread or my DMs. Sneed responsibly.
The site in its current state certainly serves its purpose well enough, yet as iconic as the grey-and-green colour scheme is, the XenForo default layout makes it all seem a touch sterile. Now, I understand Null has better things to do with his time than fiddling about with divs and hex codes, and most (sane, well-adjusted) people wouldn't give these things a second thought, but I'm very picky about the look and feel of the sites I use -- so, inspired by the work of some other users, I decided to take matters into my own hands and use my vague understanding of CSS to devise a more comprehensive custom theme.
Features thus far include:
- A narrower page layout to make reading easier on large screens;
- A new header with a centred logo and separate upper navigation bar;
- Gradients and shadows added to various page elements to give the site a more dynamic appearance;
- A warmer colour scheme, similar to the old Kiwi Farms default theme circa 2018; and
- Various other appearance tweaks, including changes to the board listing, altered fonts, and spacing adjustments.




To use the theme for yourself, install a style addon such as Stylus (Firefox/Tor, Chromium) and download it from my UserStyles page here -- alternatively, you may find the raw CSS attached below. For the intended results, ensure your theme is set to 2021 (Dark) in user preferences, and your page width set to default.
Feel free to make any alterations and distribute them as you see fit; if there's enough demand, I'll look into implementing some fresh colour schemes myself. Report any issues/bugs/suggestions in this thread or my DMs. Sneed responsibly.






