- Joined
- Jun 17, 2024
Navigation
Install the app
How to install the app on iOS
Follow along with the video below to see how to install our site as a web app on your home screen.
Note: This feature may not be available in some browsers.
More options
Style variation
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
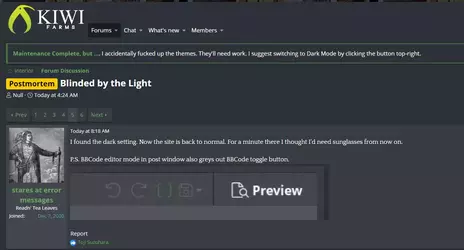
Postmortem Blinded by the Light
- Thread starter Null
- Start date
- Joined
- Dec 14, 2022
• Reply to normal sized posts are white, which prior to the update, reply would be whited out when the post was too long to reply to, and could not be clicked.
• ITG and Chris icons are larger for some reason, not to mention the icons are no longer unique.


• Reply button color doesn't fit the now forced default theme (or maybe Insert/Attach are the ones not updated?).


• .webp - Total .webp death.
• On mobile, my keyboard wouldn't open up to reply to a post I wanted to.
• Globohomo corporate share button.

• Double site wide alert present, and in an awkward spot in reactions received tab.

Everyone, go to World 2 with your cannons and RIOT until this is fixed.

• ITG and Chris icons are larger for some reason, not to mention the icons are no longer unique.


• Reply button color doesn't fit the now forced default theme (or maybe Insert/Attach are the ones not updated?).


• .webp - Total .webp death.
• On mobile, my keyboard wouldn't open up to reply to a post I wanted to.
• Globohomo corporate share button.
• Double site wide alert present, and in an awkward spot in reactions received tab.

Everyone, go to World 2 with your cannons and RIOT until this is fixed.

Attachments
Last edited:
- Joined
- Feb 21, 2018
Don't fix it, Kiwifarms looks better that way anyways. I also like the stark contrast between the foreground and the background.
SameOn a more serious note: I had some issues logging in. My credentials were correct, but the site would redirect to a white page that simply said "an unexpected error occurred" or something to that effect.
- Joined
- Jan 14, 2020
- Joined
- Aug 13, 2022
- Joined
- May 9, 2017
>MFW I'm no longer ridin' with Biden (blue)
Nicholas Gur
kiwifarms.net
- Joined
- Jan 4, 2025
Thank you. It's hideous.
- Joined
- Jul 18, 2017
Damn bro. No bro. Not like this bro.Random.txt is broken
- Joined
- Feb 2, 2023
I just keep finding things

god i miss my old theme so bad

edit what the fuck man

that second image didn't show up at all on the bottom until I scrolled
edit spacing got fucked up at the top completely

while the Live Free or Die. link is broken down below

and the "change width" animation is gone now, it just clips between both widths
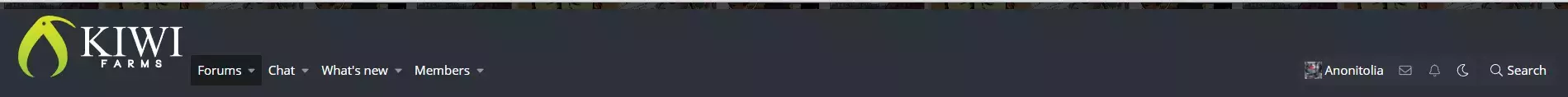
edit I keep clicking the theme button on accident when I want to check notifications, might be better to move it next to the profile instead of putting it where the old alert button went?
edit ???

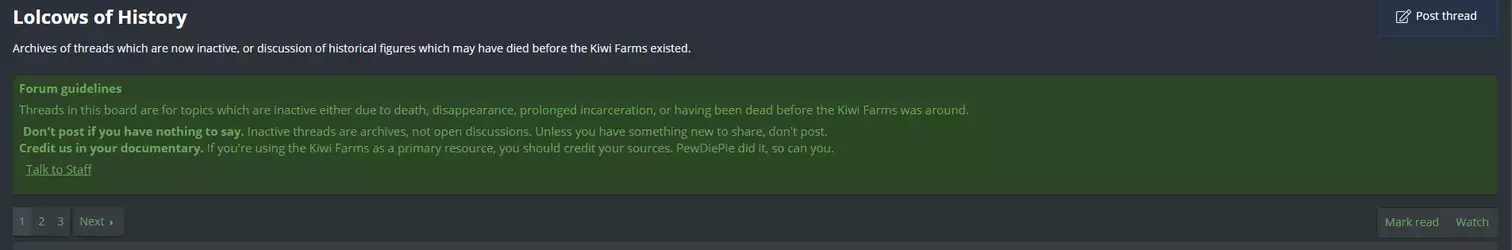
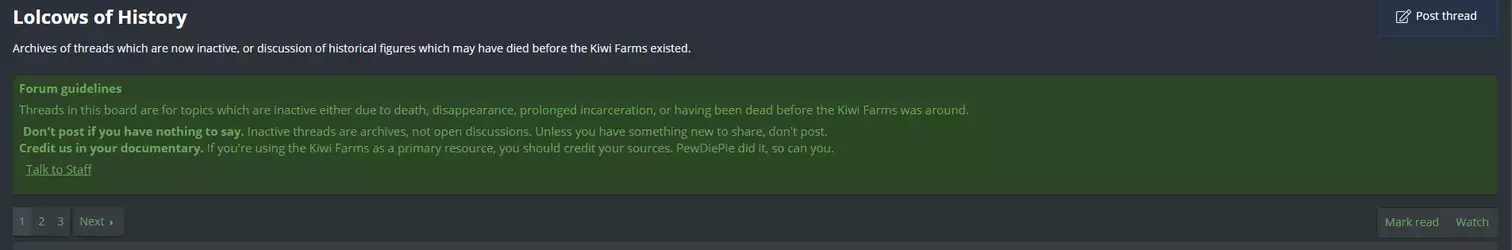
This was in between both sperging sections, not sure what it was before. Might want to change the name
additionally, eewwww

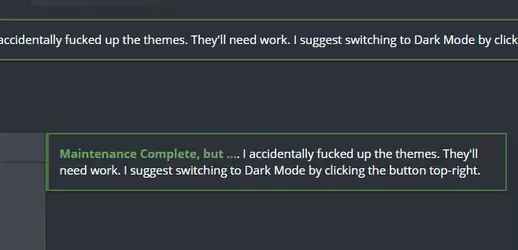
formatting in this one is completely broken, the indents aren't making much sense and the green is very hard to read
pls fix

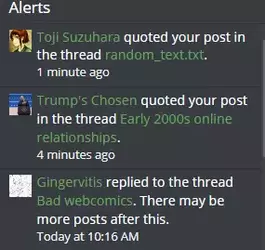
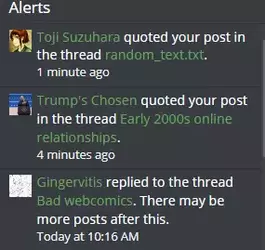
Quotes no longer have any differentiation from regular thread notifications in the alert box (they used to have a blue bar on their left, and regular notifications had a white one), which SUCKS because that was like my favorite change to the alert box. Please bring it back.


god i miss my old theme so bad

edit what the fuck man

that second image didn't show up at all on the bottom until I scrolled
edit spacing got fucked up at the top completely

while the Live Free or Die. link is broken down below

and the "change width" animation is gone now, it just clips between both widths
edit I keep clicking the theme button on accident when I want to check notifications, might be better to move it next to the profile instead of putting it where the old alert button went?

edit ???

This was in between both sperging sections, not sure what it was before. Might want to change the name
additionally, eewwww

formatting in this one is completely broken, the indents aren't making much sense and the green is very hard to read
pls fix
edit you can't click on non-.webp images anymore? For example, in the Dobson OP, you just can't click on the images. If you want to zoom in or see their filenames you have to right click and open them in a new tab.

Quotes no longer have any differentiation from regular thread notifications in the alert box (they used to have a blue bar on their left, and regular notifications had a white one), which SUCKS because that was like my favorite change to the alert box. Please bring it back.

Last edited:
- Joined
- Nov 21, 2019
Dark theme hurts my eyes so honestly I like this change.
- Joined
- Dec 2, 2023
It's been 20 years and not one forum I frequented went through a style/engine update without a major fuckup. Right now it feels like one of them treehouses bolted together from random planks.

edit: also, these on every login/logout.

edit: also, these on every login/logout.
- Joined
- Dec 13, 2022
The site is being extremely responsive at this point. Whatever maintenance you did was a resounding success.... minus fucking up the themes and random.txt.
- Joined
- Feb 2, 2023
ermm no akschaully it's bad because I'm not used to it. the farms are supposed to be SLOW. MAKE KIWIFARMS SLOW AGAIN NOOL, IT IS TOO UNCANNYThe site is being extremely responsive at this point. Whatever maintenance you did was a resounding success.... minus fucking up the themes and random.txt.
nah, really, that's probably the best part. Using the site feels great now, when not accounting for my eyes bleeding
I also really like how the Highlight and New buttons are colored, it helps posts stand out and make it easier to catch up! I hope that bit sticks around
edit: I also like the new scroll bar, it sticks out less and looks very nice
Last edited:
- Joined
- Jun 9, 2018
>4:24am EDT update poostI have conducted routine maintenance. It went pretty well, all things considered, until I accidentally deleted the Dark Theme. So now I have to redo the themes. A good excuse as any to freshen things up a bit, it's been like 4 years since the last time i updated the theme.
If anything is BROKEN (as in, does not work) please let me know. If things are so ugly it's literally unusuable, also let me know. If things are just ugly -- trust me, I know.
P.S. You now see DMs in people's profiles. These DMs are DMs you can see. This is not leaking to the public.
Oomf my guy. Hope you get some Zs in
- Joined
- Feb 7, 2024
@Null, whenever I sign in I get a 500:

Refreshing fixes it but I'm sure that there are retards that see the resubmit form alert and panic-close the page.
This is on Firefox.
Refreshing fixes it but I'm sure that there are retards that see the resubmit form alert and panic-close the page.
This is on Firefox.
- Joined
- Aug 17, 2018
- Joined
- Jul 11, 2022
Random thing I noticed is featured posts don't have the featured message about it being them anymore.
Pig Cannon
kiwifarms.net
- Joined
- Jul 29, 2024
- Joined
- Sep 29, 2018
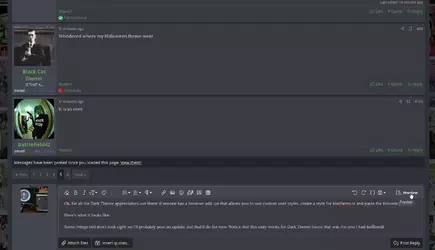
Ok, for all the Dark Theme appreciators out there: I whipped up a quick-and-dirty CSS fix.
If you have a browser add-on that allows you to use custom user styles, create a style for kiwifarms.st and paste the following code:
Here's what it looks like:

Some things still don't look right, so I'll probably post an update, but that'll do for now. Notice that this only works for Dark Theme (since that was the one I had buffered)
EDIT: EWWWWWWWW WHY IS EVERY IMAGE A WEB PEE NOW NIGGER WHAT THE FUCK
If you have a browser add-on that allows you to use custom user styles, create a style for kiwifarms.st and paste the following code:
CSS:
.button.button--link {
background: #212428 !important;
color: rgb(255, 255, 255) !important;
border: 1px outset #555 !important;
border-color: rgba(242,242,242,0.12) rgba(255,255,255,0.12) rgba(255,255,255,0.12) rgba(242,242,242,0.12) !important;
}
.menu-content {
border-top: 3px solid #484d56 !important;
}
.menu-arrow{
border-bottom-color: rgba(72,77,86,0.8) !important;
}
:root{--input-border-heavy: rgba(255,255,255,0.12) !important;
--input-border-light: rgba(255,255,255,0.12) !important;
}
.fr-box.fr-basic.is-focused{border: solid 1px #656b76 !important;}
fr-box.fr-basic.is-preview{border: solid 1px #656b76 !important;}
.fr-box.fr-basic.is-focused .fr-toolbar.fr-top{background: #42464d !important;}
.fr-toolbar .fr-btn-grp.rte-tab--preview {border-left-width: 1px !important;
border-left-color: #525760 !important;
border-bottom-color: #525760 !important;}
.message-actionBar a {color:#6ba65e !important;}
.message-attribution {
color: #b3b3b3 !important;
font-size: 0.85rem !important;
}
.formButtonGroup-extra > span > a{background: #212428 !important;
color: rgb(255, 255, 255) !important;}
.message-footer .message-actionBar {border-top: 1px solid rgba(255,255,255,0.12) !important;}
.message-cell.message-cell--alert{background: #212428 !important;}
p::selection{
background-color: #212428 !important;
}
a::selection{
background-color: #212428 !important;
color:white !important;
}
.p-nav{color:#6ba65e !important;}
.p-navgroup.p-account.p-navgroup--member{background: rgba(133,133,133,0.15) !important;}
.p-navgroup.p-discovery{background: rgba(133,133,133,0.15) !important;}
.p-navgroup-link.is-menuOpen{
color: #fff !important;
background: rgba(72,77,86,0.5) !important;
box-shadow: 0 5px 10px 0 rgba(0,0,0,0.35) !important;
}
.p-navgroup-link.badgeContainer::after{color: #fff !important;
background: rgba(72,77,86,0.5) !important;
}
.p-description{
color: #b3b3b3 !important;
}
.badgeContainer.badgeContainer--highlighted::after {
color: #fff !important;
background: #555 !important;
}
.message-newIndicator{background: #212428 !important;
color: #ffffff !important;}
.fr-tooltip{background:rgba(72,77,86,0.8) !important;}
.bbCodeBlock-title{background: #3d4148 !important;}
ul.pageNav-main > li.pageNav-page.pageNav-page--current {
background: #212428 !important;
border: 1px solid #383d44 !important;
}
ul.pageNav-main > li.pageNav-page.pageNav-page--current > a {
color: #fff !important;
}
.message-lastEdit{
color: #b3b3b3 !important;
font-size: 0.8rem !important;
}
button.button--link.js-attachmentSelect{
background: #212428 !important;
color: rgb(255, 255, 255) !important;
}
button.button--link{background: #212428 !important;
color: rgb(255, 255, 255) !important;
}
span.button.button--link.selectAll{background: #212428 !important;
color: rgb(255, 255, 255) !important;
}
.button.button--primary{background: #212428 !important;
color: rgb(255, 255, 255) !important;
}
.button.js-cancelButton{background: #212428 !important;
color: rgb(255, 255, 255) !important;
}
.fr-btn-grp.fr-float-left.rte-tab--inactive{;
border-bottom:0px !important;
}
.fr-btn-grp.fr-float-right.rte-tab--beforePreview.rte-tab--inactive{
border-bottom: 0px !important;
}
button.bbCodeSpoiler-button.button--longText{background: #212428 !important;
color: rgb(255, 255, 255) !important;
}
.button.bbCodeSpoiler-button{background: #212428 !important;
color: rgb(255, 255, 255) !important;
}
.tooltip--basic .tooltip-content {background: rgba(72,77,86,0.8) !important;}
.tooltip-arrow {
border-top-color: rgba(72,77,86,0.8) !important;
}
html::after{
filter:invert(100%);
}
code::selection{
background-color: #212428 !important;
}
a:hover{color: #6ba65e !important;}
h3 > a:hover{color: #fff !important;}
.block-header--left > a:hover{color: #fff !important;}
.node-title > a:hover{color: #6ba65e !important;}
.p-breadcrumbs--parent {
margin-bottom: 21px !important;
}
.structItem-cell.structItem-cell--ftDate{
text-align:right !important;
font-size: 0.85rem !important;
color: #b3b3b3 !important;
margin-top:-12px !important;
}
.structItemContainer .structItemContainer-group .structItem:nth-child(1n){
background-color: hsla(var(--xf-contentBg)) !important;
}
.block.block--hb-features > .block-container > .block-body > .structItemContainer {padding: 8px !important;}
.p-sectionLinks {
font-size: 0.95rem !important;
color: #b3b3b3 !important;
background: #42464d !important;
border-bottom: 1px solid rgba(255,255,255,0.12) !important;
padding: 5px 0px !important;
}
.p-navEl.is-selected{
background: #42464d !important;
}
.message-cell--main{
padding-bottom:8px !important;
}
.p-nav{
background: #2d3238 !important;
width:100% !important;
}
.xb-page-wrapper.xb-canvasNoCollapse{max-width:100% !important;
margin-top: 0px !important;
padding-top:0px !important;}
.p-nav-inner{max-width:80% !important;}
.p-body-inner{max-width:80% !important;}
.p-navEl {color: #6ba65e !important;}
.p-navEl.is-selected {color: #fff !important;}
.alert.menu-row {
padding: 0 !important;
}
.alert-row {
border-left: 0px solid gray !important;
}
.flashMessage{background: #42464d !important;}
.userBanner.userBanner--green {
color: #008000 !important;
background: none !important;
border: 1px solid #008000 !important;
}
.p-footer-inner{max-width:80% !important;}
.block-outer-opposite > .buttonGroup > .button, a.button {
border: 1px solid #555 !important;
}
.block-outer-opposite > .buttonGroup > .button.button--link {
background: #212428 !important;
color: rgb(255, 255, 255) !important;
border: 1px outset #555 !important;
border-color: rgba(242,242,242,0.12) rgba(255,255,255,0.12) rgba(255,255,255,0.12) rgba(242,242,242,0.12) !important;
}
.block-outer-opposite > .buttonGroup > .button:not(:first-child) {
border-left: none !important;
}
.p-body-sidebar > .block > .block-container {
border-radius: 4px !important;
}
.memberHeader-buttons > .buttonGroup > .button.button--link:not(:first-child) {
border-left: none !important;
}
.buttonGroup-buttonWrapper > .button.button--link {
border-left: none !important;
}
.formSubmitRow-main{background: #42464d !important;}
.formButtonGroup-primary{
background: #212428 !important;
color: rgb(255, 255, 255) !important;
border: 1px outset #555 !important;
border-color: rgba(242,242,242,0.12) rgba(255,255,255,0.12) rgba(255,255,255,0.12) rgba(242,242,242,0.12) !important;
border-radius: 4px !important;
}
Some things still don't look right, so I'll probably post an update, but that'll do for now. Notice that this only works for Dark Theme (since that was the one I had buffered)
EDIT: EWWWWWWWW WHY IS EVERY IMAGE A WEB PEE NOW NIGGER WHAT THE FUCK
Last edited:
- Joined
- Apr 23, 2018





