Delay
Sometimes you want to linger on a specific frame for a longer or shorter time than other frames, to do this, add the desired ms in parentheses into the layer name.
If you want all frames to have the same delay, no need add anything to the layer names. Instead choose the delay when exporting (explained above). If you have 10 layers and 8 of them should be 50ms, 1 should be 100ms and the last 150ms, you only need to manually set 100ms and 150ms. Then select "50 milliseconds" when exporting (showed above). Do
not select "Use delay entered above for all frames", as it will overwrite the manual edits.
Tools
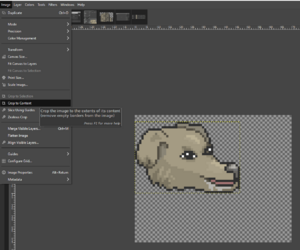
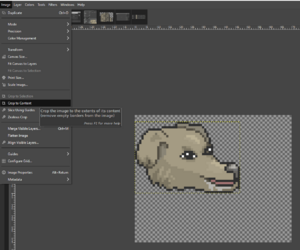
'Image > Crop to content' is your friend. Use it to get rid of empty space.

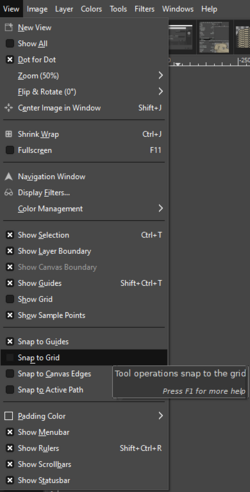
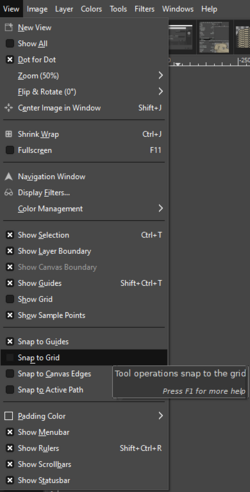
'View > Snap to grid/canvas edges' can be helpful for aligning assets.
 Adjusting multiple layers/linking
Adjusting multiple layers/linking
Shift click the space marked in red to link/unlink all layers, now you can move or adjust all of them with a single action.
Assets
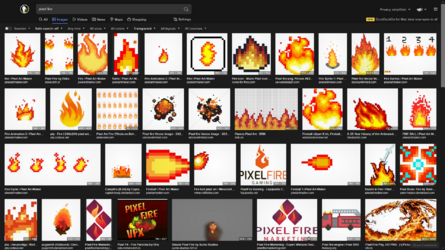
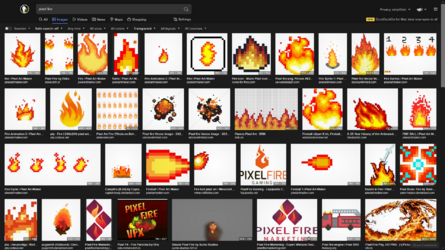
A search engine that lets you select only transparant images is great, I use duckduckgo but there might be better ones. Add "pixel" as a search term for whatever you want, if you get a lot of relevant results, you may want to limit the size to "small", as they are easier to scale.
 Editing assets
Editing assets
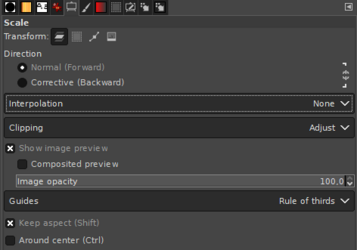
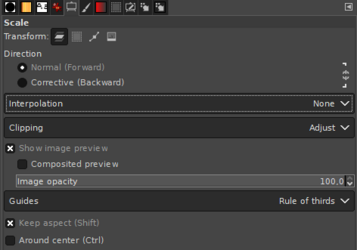
You can safely flip layers vertically/horizontally without displacing pixels (seen above), but scaling down or rotating will cause minor-major defects. Because of this, you should select "Interpolation: None"

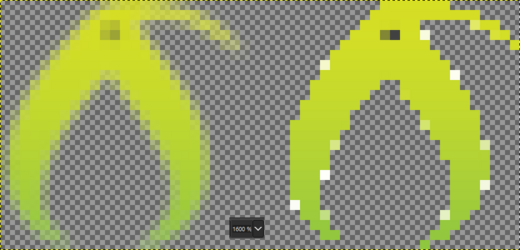
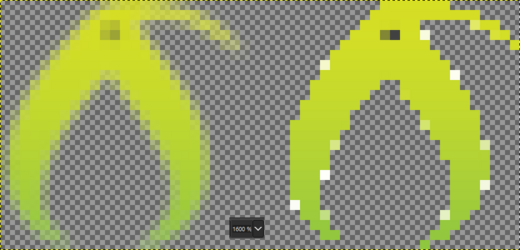
Here I scaled down a large Kiwi Farms logo to 25x25 pixels. The left uses LoHalo Interpolation, the right uses None. As you can see, the right is much easier to touch up with the pencil tool.
*Note: 1600% zoom:

Drawing skewed pixel art can be very hard, starting with a symmetrical shape, rotating and then touching up may be faster.
Here I found a hammer on the internet. But it was using too thick outlines. First I rotated it to a standing position, did some basic edits with the pencil, rotated it again and touched up the rotated version as well. Now I have both a vertical and skewed hammer. After that I used "Color > Color Balance..." to make it look better.
*Note: 550% zoom: